Zeit
Overview
In this fictional case study, time travel is now possible, and Zeit is one of the first companies to offer this unique service. Operators will lead travelers on excursions that include historical experiences relevant to the time period and geographical locations. Travelers will be able to choose the length of time for their vacation.
The Problem
Our design team was asked to build a responsive e-commerce platform that is easy to use and allows customers to browse through all the different trip categories and details, filter for their particular interests, and provide a seamless booking experience. This platform should normalize the concept of time travel and allow Zeit to compete with other travel providers.
Role
Solo designer: Market and user research, wireframing, visual design, and user testing
Research & Findings
Methodology
Market Research
We researched trends for travel pre-COVID to determine target demographics, understand how people booked travel, and what drives people to book travel.
Competitive Analysis
We compared the features of three major e-commerce travel platforms to determine core features and also assess where Zeit could differentiate itself.
User Research
We conducted open end interviews with four people to better understand travel motivations and what differentiated a good or bad experience when booking travel online.
Findings
1. Millennials and Gen Z are more likely to travel. Both value experience-based travel.
2. User generated content drives leisure travel plans. The majority of travelers state that social media or review sites influenced their travel plans.
3. Travel offers a chance for connection. All participants cited that the reason they book travel is to deepen relationships with their family and friends.
$1,312
The average additionally that Millennials spend on travel.
“Traveling is my opportunity to spend quality time with my family. I want that experience to be easy and high quality.
— User quote
We created a persona by aggregating key insights from user interviews.
Competitive analysis: strengths.
User and Task Flows
We chose to explore payments for our task flow. Why? The payments experience is critical to an ecommerce platform. In user interviews, payment friction was highlighted as an obstacle to booking. We knew that for Zeit to be successful, we needed to make the payments experience flawless. We mapped out how users would go through payments on the Zeit site.
After completing the task flow, we wanted to test how a user would interact with the flow. Enter David, our persona! We walked through David’s interaction with the site in a user flow.
We validated that insights from user interviews were utilized in the site design.
The user flow helped us determine how the wireframes and prototype should function.
Prototypes
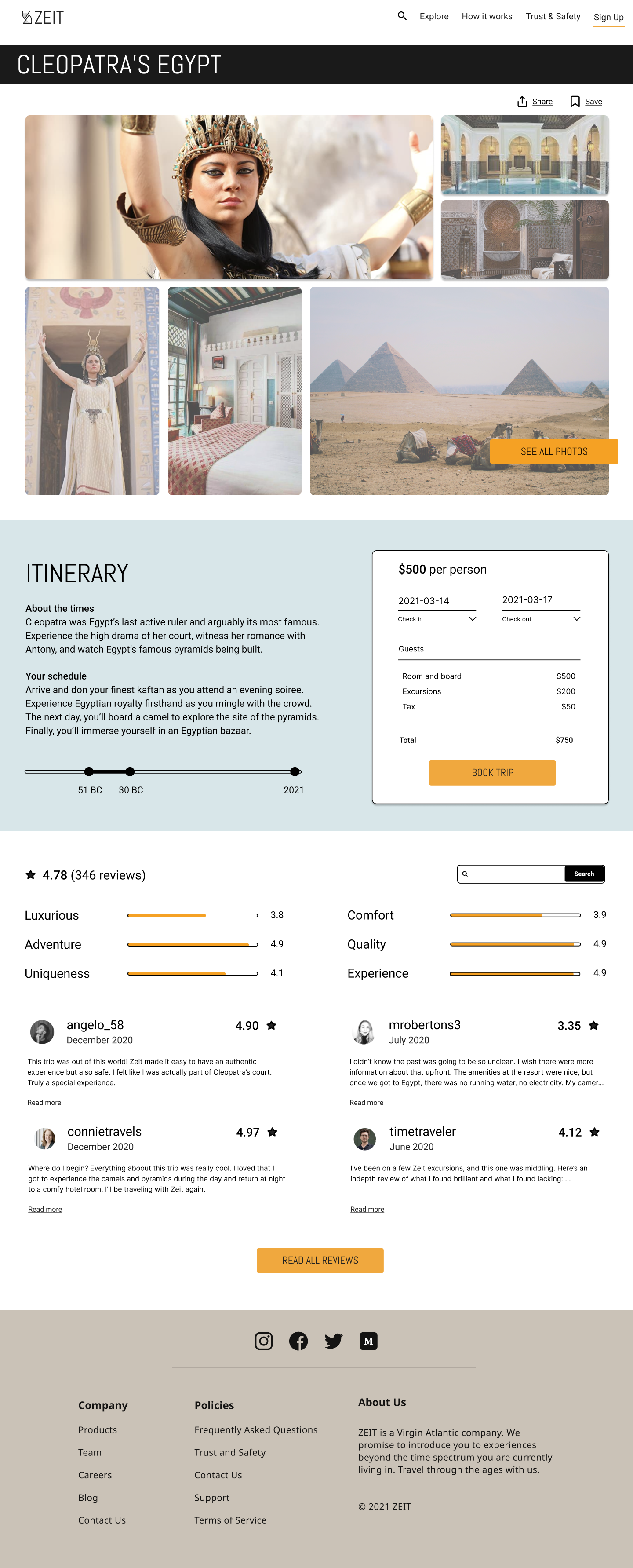
From the mid-fi wireframes, we developed high-fidelity wireframes and prototyped key user interactions. This step allows us to prepare for usability testing.
We focused on the desktop experience. Based on user interviews, the vast majority of users preferred booking trips on desktop. However, we included the mobile landing page to show how our designs could be responsive.
Click here to interact with the prototype.



Usability Testing
A total of 10 users tested the prototype through Maze. Participants were asked to complete the following tasks:
Search for a trip using the search bar.
Select a trip based on the categories.
Browse all reviews for a trip.
Add a trip to cart.
Add payments information.
Book a trip.
There were three tasks and screens that had low usability scores:
Select a trip based on the categories.
Browse all reviews for a trip.
Add a trip to cart.
(1) and (2) can be solved for by adjusting the prototype. For (3), we need additional user observation and feedback.
Overall usability score was 74. For complete findings, please view the Maze report.
Learnings
What did we accomplish? We successfully learned about booking travel online from market research and user interviews. We designed and prototyped a responsive e-commerce platform for Zeit, and showed through usability testing that users could successfully navigate the site and book a trip.
How could we improve? We knew that time travel is outside the bounds of normal travel planning. To account for this, we built in pages such as Trust & Safety and How It Works. We also crafted the site to look and feel like a normal travel booking experience to help users bridge the mental gap.
Given more time, we would have tested the efficacy of these strategies. Did users comfortable enough to actually book a trip?




